
In Biz web apps, an end user often need to enter some code that he/she cannot memorize. For for example, a product code. And auto complete is very helpful and it is a commonly used in Ajax.
Summarized as two steps
- Javascript function is being called every time a key stroked on keyboard
- Ajax calls a controller class and the controller class returns a suggested list
1. Javascript function is being called every time a key stroked on keyboard
<form:input path="mdseCd" id="idItemCd" style="height:25px; width:200px" />
Step 1.1. Javascript (Ajax) will be called as user types a key
$('#idItemCd').autocomplete({
serviceUrl: '${pageContext.request.contextPath}/autoCompleteList',
paramName: "inputVal",
delimiter: ",",
transformResult: function(response) {
return {
suggestions: $.map($.parseJSON(response), function(item) {
return {
value: item.mdseCd,
data: item.id
};
})
};
}
});
Step 1.2. This Ajax send a request to the controller method:
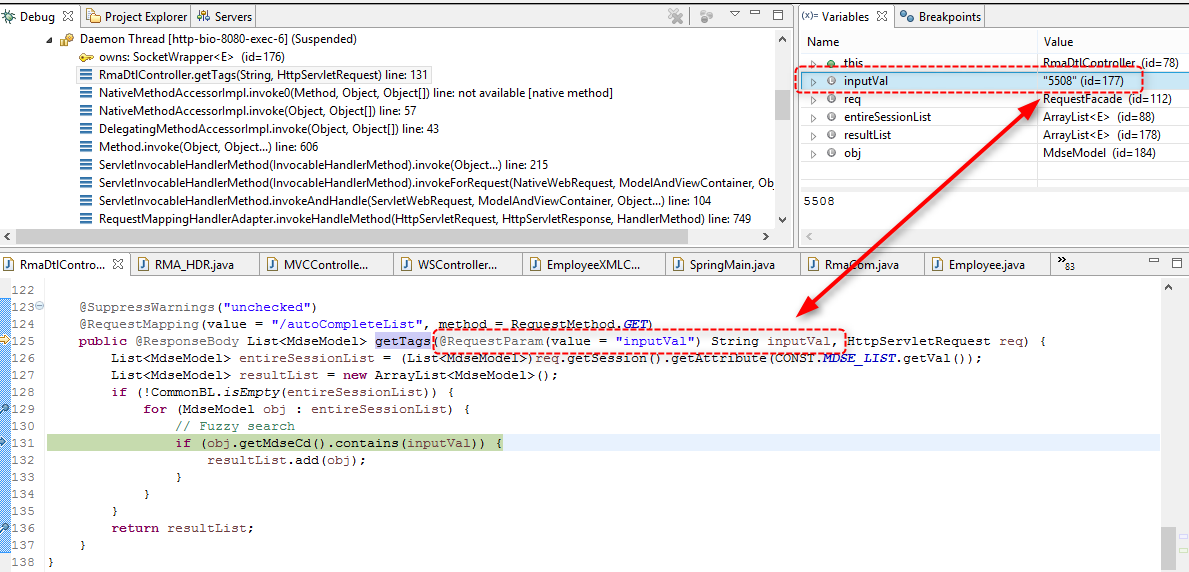
2. Ajax calls a controller class and the controller class returns a suggested list
@RequestMapping(value = "/autoCompleteList", method = RequestMethod.GET)
public @ResponseBody List<MdseModel> getTags(@RequestParam(value = "inputVal") String inputVal, HttpServletRequest req) {
List<MdseModel> entireSessionList = (List<MdseModel>)req.getSession().getAttribute(CONST.MDSE_LIST.getVal());
List<MdseModel> resultList = new ArrayList<MdseModel>();
if (!CommonBL.isEmpty(entireSessionList)) {
for (MdseModel obj : entireSessionList) {
// Fuzzy search
if (obj.getMdseCd().contains(inputVal)) {
resultList.add(obj);
}
}
}
return resultList;
}
Step 2.1. At line 3, getting a entireSessionList contains an entire list that has been created as the screen is initialized.

Step 2.2. At line 8 to 10, the method creating a list that starts from “5508”
Step 2.3. At line 13, the method returns the list as JSON object.

