
Unlike submitting a ENTIRE FORM, Ajax web apps is commonly used to update ONLY A PART OF HTML. This section is continued from the previous section.

This example only update one of multiple rows in a HTML:

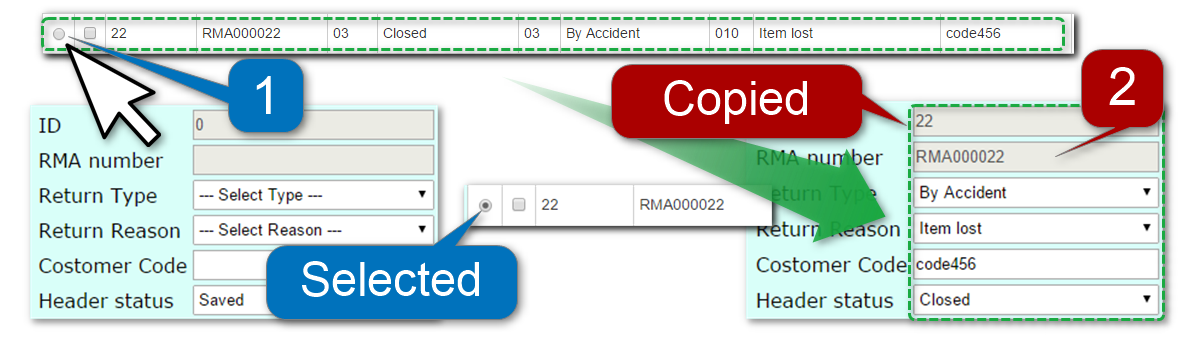
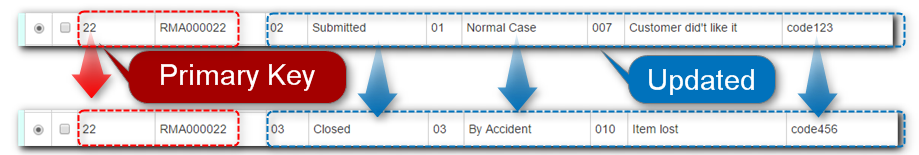
(Above image) Copied fields (on the right side) will be registered in Data base and the row in a screen. (Below image)

Summarized as five steps:
- Take the form values from the form and call the Javascript (with Ajax) function
- Send request to the Controller with the object
- The controller receives the request and register the database
- The controller response the Ajax with the object
- J-Query function update the HTML as response object
<input type="button" id="idSubmitHdr" value="Update RMA" style="height:25px; width:150px; color: #F6FDA4; background-color: #0400FF; font-face: 'Comic Sans MS';"/>
$(function() {
$('#idSubmitHdr').on('click',function() {
var idId = $("#idId").val();
var idRmaNum = $("#idRmaNum").val();
var id_tpCd = $("div.id_tpCd select").val();
var id_RsnCd = $("div.id_RsnCd select").val();
var idSellTo = $("#idSellTo").val();
var id_HdrSts = $("div.id_HdrSts select").val();
var rmaHdrModel = {
"id" : idId,
"rmaNum" : idRmaNum,
"rtrnTpCd" : id_tpCd,
"rtrnRsnCd" : id_RsnCd,
"sellToCustCd" : idSellTo,
"rmaHdrStsCd" :id_HdrSts
}
$.ajax({
type : 'POST',
url : 'submitHdrByJsonMain01',
contentType : 'application/json; charset=utf-8',
dataType : 'json',
data: JSON.stringify(rmaHdrModel),
success : function(data) {
modifyRowData(data);
},
error : function(e) {
alert("error:" +response+ ":" +e);
}
});
});
});
Step 1. The above Javascript function takes six values from the form, and created as one object (Line 2 and 12 to 17).
Step 2. Send request to the Controller with the object
NOTE: use “JSON.stringify” function (line 24)
@RequestMapping(value = "/submitHdrByJsonMain01", method = RequestMethod.POST)
public @ResponseBody RmaHdrModel submitHdrByJson(@RequestBody RmaHdrModel rma, HttpServletRequest req) {
RMA_HDR obj = RmaBL.saveHdr(rma, req);
return RmaBL.getRmaHdrModel(obj.getRmaNum());
}
Step 3 and 4. The controller receives the request and register the data base and returns a JSON object to Javascript.
function modifyRowData(newData) {
var id = newData.id;
var rmaNum = newData.rmaNum;
var stsCd = newData.rmaHdrStsCd;
var stsNm = newData.rmaHdrStsNm;
var tpCd = newData.rtrnTpCd;
var tpNm = newData.rtrnTpNm;
var rsnCd = newData.rtrnRsnCd;
var rsnNm = newData.rtrnRsnNm;
var custCd = newData.sellToCustCd;
$('#IdHdrDtl tr').each(function() {
var currRmaNum = $(this).find('td').eq(3).text(); // rmaNum
var currStsCd = $(this).find('td').eq(4).text(); // StsCd
var currStsNm = $(this).find('td').eq(5).text();
var currTpCd = $(this).find('td').eq(6).text(); // TpCd
var currTpNm = $(this).find('td').eq(7).text();
var currRsnCd = $(this).find('td').eq(8).text(); // RsnCd
var currRsnNm = $(this).find('td').eq(9).text();
var currCustCd = $(this).find('td').eq(10).text(); // CustCd
var idRmaNum = $(this).find('td').eq(3).attr('id');
var idStsCd = $(this).find('td').eq(4).attr('id');
var idStsNm = $(this).find('td').eq(5).attr('id');
var idTpCd = $(this).find('td').eq(6).attr('id');
var idTpNm = $(this).find('td').eq(7).attr('id');
var idRsnCd = $(this).find('td').eq(8).attr('id');
var idRsnNm = $(this).find('td').eq(9).attr('id');
var idCustCd = $(this).find('td').eq(10).attr('id');
if(rmaNum == currRmaNum) {
$("#"+ idStsCd).html(stsCd);
$("#"+ idStsNm).html(stsNm);
$("#"+ idTpCd).html(tpCd);
$("#"+ idTpNm).html(tpNm);
$("#"+ idRsnCd).html(rsnCd);
$("#"+ idRsnNm).html(rsnNm);
$("#"+ idCustCd).html(custCd);
return false;
}
});
}
Step 5. Another Javascript function “modifyRowData” (Above) called and J-Query function update a part of HTML (specified row in this example).
