
In business application, it is often common to have Radio Button in a collection.
And the Radio Button has an event handling:

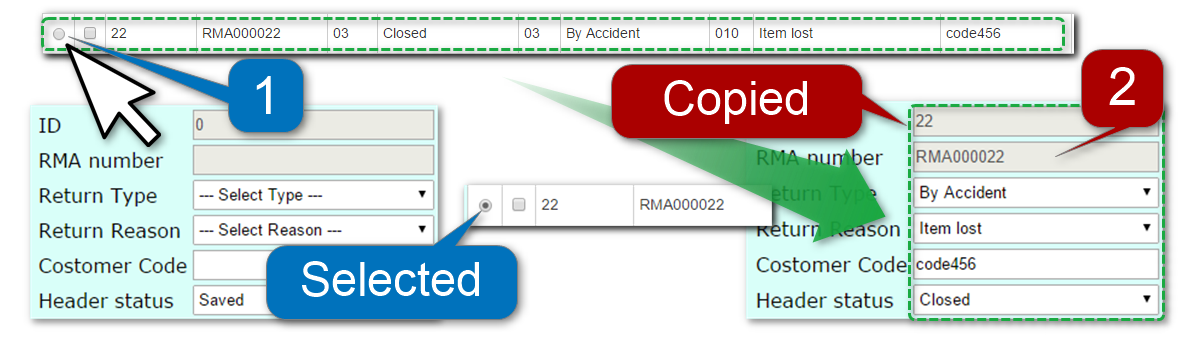
Summarized as two steps:
- The radio button is selected at the specified row, and calls Ajax function, and function calls Controller
- The Controller returns the JSON object from Data base, and update the fields by jQuery
1. The radio button is selected at the specified row, and calls Ajax function, and function

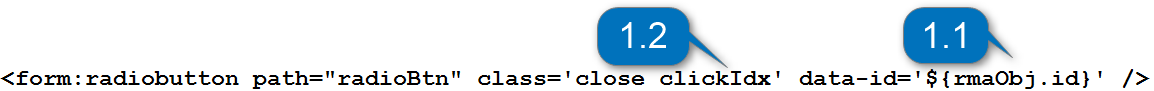
Step 1.1. At the line 3 of main_01.jsp, “${rmaObj.id}” contains the primary key of RMA_HDR.
<c:forEach items="${HDR_LIST}" var="rmaObj" varStatus="loop">
<tr height="15">
<td><form:radiobutton path="radioBtn" class='close clickIdx' data-id='${rmaObj.id}' /></td>
<td><form:checkbox path="selectedCheckBox" value="${rmaObj.rmaNum}"/></td>
<td id="id${loop.index}">${rmaObj.id}</td>
<td id="idRmaNum${loop.index}">${rmaObj.rmaNum}</td>
<td id="idStsCd${loop.index}">${rmaObj.rmaHdrStsCd}</td>
<td id="idStsNm${loop.index}">${rmaObj.rmaHdrStsNm}</td>
<td id="idTpCd${loop.index}">${rmaObj.rtrnTpCd}</td>
<td id="idTpNm${loop.index}">${rmaObj.rtrnTpNm}</td>
<td id="idRsnCd${loop.index}">${rmaObj.rtrnRsnCd}</td>
<td id="idRsnNm${loop.index}">${rmaObj.rtrnRsnNm}</td>
<td id="idCustCd${loop.index}">${rmaObj.sellToCustCd}</td>
<td><a href="<c:url value='/edit/${rmaObj.id}' />" >Edit</a></td>
<td><a href="<c:url value='/remove/${rmaObj.id}' />" >Delete</a></td>
<td><a href="<c:url value='/cUrlValSubLine01Jsp/${rmaObj.rmaNum}' />" >Detail</a></td>
</tr>
</c:forEach>
Step 1.2. Send request by Ajax:
- “close clickIdx” calls the Javascript function (line 2)
- Set the passing value “number” (line 4) and set request parameter as “idx” (line 9)
- Set the request” onCheckRadioRmaMain01” (line 7)
$(function() {
$(document).on('click', '.clickIdx', function() {
var $this = $(this);
var number = $this.data('id');
$.ajax({
type : 'POST',
url : 'onCheckRadioRmaMain01',
dataType : 'json',
data : "idx=" + number,
success : function(data) {
var id = data.id;
var rmaNum = data.rmaNum;
var rtrnTpCd = data.rtrnTpCd;
var rtrnRsnCd = data.rtrnRsnCd;
var sellToCustCd = data.sellToCustCd;
var rmaHdrStsCd = data.rmaHdrStsCd;
$("#idId").val(id);
$("#idRmaNum").val(rmaNum);
$("div.id_tpCd select").val(rtrnTpCd);
$("div.id_RsnCd select").val(rtrnRsnCd);
$("#idSellTo").val(sellToCustCd);
$("div.id_HdrSts select").val(rmaHdrStsCd);
},
error : function(e) {
alert("error:" +response+ ":" +e);
}
});
});
});
2. The Controller returns the JSON object from Data base, and update the fields by jQuery

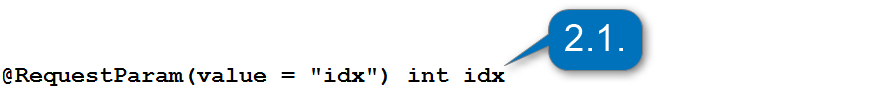
Step 2.1. Controller method receives the request with parameter value “idx” which is the primary key to get the data from Database
Step 2.2. Return the result from the Database as JSON
@RequestMapping(value = "/onCheckRadioRmaMain01")
public @ResponseBody RmaHdrModel onCheckRadioRma(@RequestParam(value = "idx") int idx, Model model, HttpServletRequest req) {
RmaHdrModel rmaHdrModel = new RmaHdrModel(this.hdrSvc.findById(idx));
model.addAttribute(CONST.FORM_KEY.getVal(), rmaHdrModel);
return rmaHdrModel;
}
Step 2.3. The response (JSON) has been set by jQuery “.val” specified by the field’s ID
$(function() {
$(document).on('click', '.clickIdx', function() {
var $this = $(this);
var number = $this.data('id');
$.ajax({
type : 'POST',
url : 'onCheckRadioRmaMain01',
dataType : 'json',
data : "idx=" + number,
success : function(data) {
var id = data.id;
var rmaNum = data.rmaNum;
var rtrnTpCd = data.rtrnTpCd;
var rtrnRsnCd = data.rtrnRsnCd;
var sellToCustCd = data.sellToCustCd;
var rmaHdrStsCd = data.rmaHdrStsCd;
$("#idId").val(id);
$("#idRmaNum").val(rmaNum);
$("div.id_tpCd select").val(rtrnTpCd);
$("div.id_RsnCd select").val(rtrnRsnCd);
$("#idSellTo").val(sellToCustCd);
$("div.id_HdrSts select").val(rmaHdrStsCd);
},
error : function(e) {
alert("error:" +response+ ":" +e);
}
});
});
});
Step 2.4. To the below: text, select box, …. etc
<tr height="27">
<td><form:label path="id"><spring:message text="ID"/></form:label></td>
<td colspan="3">
<form:input path="id" id="idId" readonly="true" size="8" disabled="true" style="height:25px; width:200px"/>
<form:hidden path="id" id="idId" />
</td>
</tr>
<tr height="27">
<td><form:label path="rmaNum"><spring:message text="RMA number"/></form:label></td>
<td colspan="3">
<form:input path="rmaNum" id="idRmaNum" readonly="true" disabled="true" style="height:25px; width:200px"/>
<form:hidden path="rmaNum" id="idRmaNum" />
</td>
</tr>
<tr height="27">
<td><form:label path="rtrnTpCd"><spring:message text="Return Type"/></form:label></td>
<td>
<!--<form:select path="rtrnTpCd" items="${TP_LIST}" itemLabel="rtrnTpNm" itemValue="rtrnTpCd" delimiter=" " style="height:20px; width:200px"/>-->
<div class="id_tpCd">
<form:select path="rtrnTpCd" id="idSelectTpCd" onchange="onChangeTp();" style="height:25px; width:200px">
<form:option value="" label="--- Select Type ---"/>
<form:options items="${TP_LIST}" itemValue="rtrnTpCd" itemLabel="rtrnTpNm"/>
</form:select>
</div>
</td>
<td><input type="submit" value="Edit Type" name="goToTp" style="height:20px; width:100px"/></td>
<td><input type="submit" value="Combination" name="goToTpRsn" style="height:22px; width:100px; color: #F6FDA4; background-color: #01690D;"/></td>
</tr>
<tr height="27">
<td><form:label path="rtrnRsnCd"><spring:message text="Return Reason"/></form:label></td>
<td>
<!--<form:select path="rtrnRsnCd" items="${RSN_LIST}" itemLabel="rtrnRsnNm" itemValue="rtrnRsnCd" delimiter=" " style="height:20px; width:200px"/>-->
<div class="id_RsnCd">
<form:select path="rtrnRsnCd" id="idSelectRsnCd" style="height:25px; width:200px">
<form:option value="" label="--- Select Reason ---"/>
<form:options items="${RSN_LIST}" itemValue="rtrnRsnCd" itemLabel="rtrnRsnNm"/>
</form:select>
</div>
</td>
<td colspan="2">
<input type="submit" value="Edit Reason" name="goToRsn" style="height:20px; width:100px"/>
</td>
</tr>
<tr height="27">
<td><form:label path="sellToCustCd"><spring:message text="Costomer Code"/></form:label></td>
<td colspan="3">
<form:input path="sellToCustCd" id="idSellTo" style="height:25px; width:200px"/>
</td>
</tr>
<tr height="27">
<td><form:label path="rmaHdrStsCd"><spring:message text="Header status"/></form:label></td>
<td colspan="3">
<div class="id_HdrSts">
<form:select path="rmaHdrStsCd" items="${HDR_STS_LIST}" id="idSelectStsCd" itemLabel="rmaHdrStsNm" itemValue="rmaHdrStsCd" delimiter=" " style="height:25px; width:200px"/>
</div>
</td>
</tr>
