
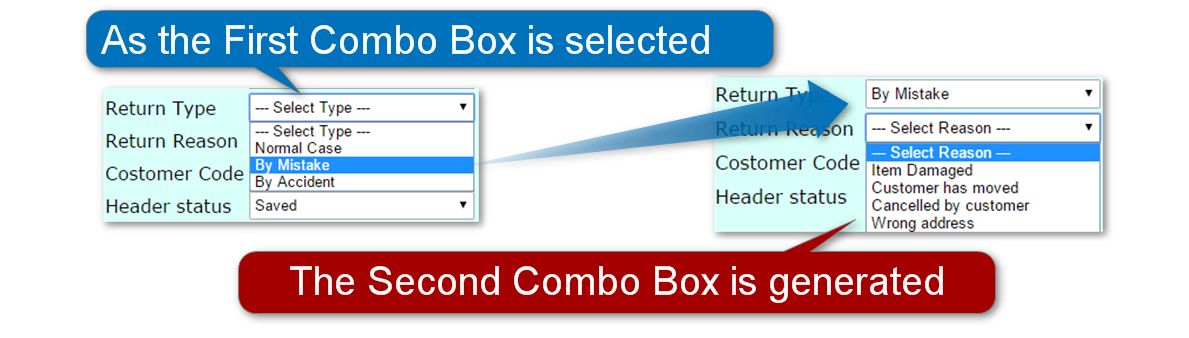
In biz web apps, it is very common that the contents of select box is changed that triggered by other event. Such as select box generated upon other select box selected:

Summarized as four parts
- Javascript (Ajax) is being called as a value is selected
- Ajax send a request to the controller method
- The controller create a list and send back JSON as a response
- Ajax receives the response (JSON) and construct a (second) select box
1. Javascript (Ajax) is being called as a value is selected

The first select box contains this result (above)
<form:select path="rtrnTpCd" id="idSelectTpCd" onchange="onChangeTp();" style="height:25px; width:200px">
<form:option value="" label="--- Select Type ---"/>
<form:options items="${TP_LIST}" itemValue="rtrnTpCd" itemLabel="rtrnTpNm"/>
</form:select>
Step 1.1. As a value is selected, javascript function onChangeTp() is being called selected
2. Ajax send a request to the controller method
function onChangeTp() {
var tpCd = $('#idSelectTpCd').val();
$.ajax({
type : "Get",
url : "onChangeTpCdRsnMain01",
dataType: 'json',
data : "tpCd=" + tpCd,
success : function(data) {
refreshCombo(data, "idSelectRsnCd");
},
error : function(e) {
alert("error:" +response+ ":" +e);
}
});
}
Step 2.1. The Ajax send request with parameter to the controller method
3. The controller create a list and send back JSON as a response
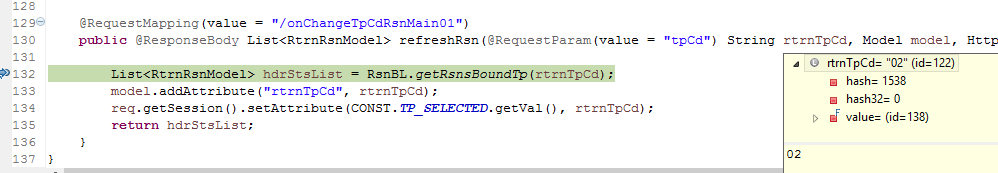
@RequestMapping(value = "/onChangeTpCdRsnMain01")
public @ResponseBody List<RtrnRsnModel> refreshRsn(@RequestParam(value = "tpCd") String rtrnTpCd, Model model, HttpServletRequest req) {
List<RtrnRsnModel> hdrStsList = RsnBL.getRsnsBoundTp(rtrnTpCd);
model.addAttribute("rtrnTpCd", rtrnTpCd);
req.getSession().setAttribute(CONST.TP_SELECTED.getVal(), rtrnTpCd);
return hdrStsList;
}

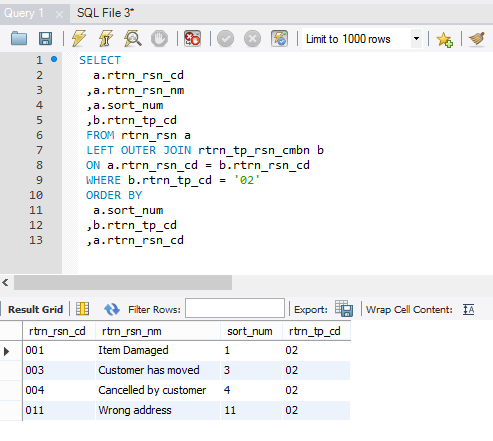
Step 3.1. The controller is being called, and following result will be set as result:

Step 3.2. The controller method send the response (JSON)
4. Ajax receives the response (JSON) and construct a (second) select box
function onChangeTp() {
var tpCd = $('#idSelectTpCd').val();
$.ajax({
type : "Get",
url : "onChangeTpCdRsnMain01",
dataType: 'json',
data : "tpCd=" + tpCd,
success : function(data) {
refreshCombo(data, "idSelectRsnCd");
},
error : function(e) {
alert("error:" +response+ ":" +e);
}
});
}
Step 4.1. The Ajax receives a response and pass the result to the Javascript function “refreshCombo”
function refreshCombo(dataList, comboId) {
// Remove all current itmes
$("#"+ comboId).children('option:not(:first)').remove();
$.each(dataList, function(k, v) {
// Get each key and value from the list
var code = v.rtrnRsnCd;
var val = v.rtrnRsnNm;
$("#"+ comboId)
// Set the key and value
.append($("<option></option>")
.attr("value",code)
.text(val)
);
});
}
Step 4.2. At line 3, clear the select box to be re-constructed
Step 4.3. At line 10 to 12, inside the loop, constructing HTML by setting the new value and key
Step 4.4. At line 8, the new HTML (with Option tag) is set to the ID “idSelectRsnCd”
<form:select path="rtrnRsnCd" id="idSelectRsnCd" style="height:25px; width:200px">
<form:option value="" label="--- Select Reason ---"/>
<form:options items="${RSN_LIST}" itemValue="rtrnRsnCd" itemLabel="rtrnRsnNm"/>
</form:select>
Step 4.5. The second select box is re-constructed (ID:idSelectRsnCd)
Closer detail of the Step 4, see Dynamically Creating a select box
