
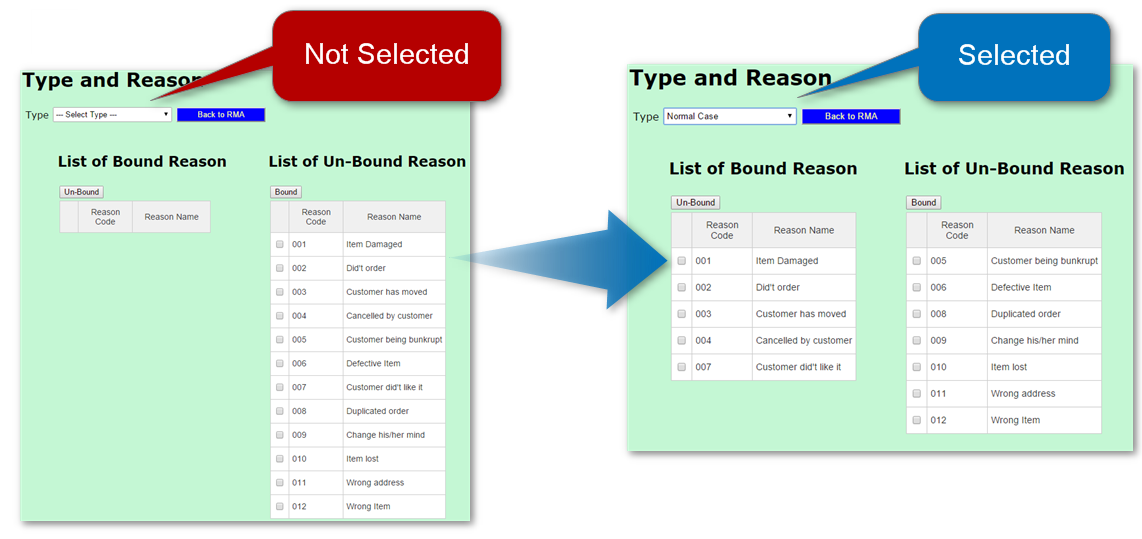
Many-to-Many mapping is usually implemented a Join Table, suppose we have Type and Reason table and Reason table for many-to-many mapping. Every Type can have more than one Reasons and every Reasons is a part of more than one Type.

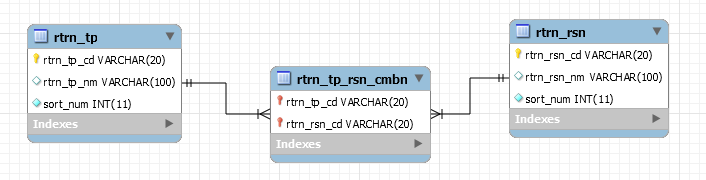
CREATE TABLE `rtrn_tp` ( `rtrn_tp_cd` VARCHAR(20) NOT NULL DEFAULT '', `rtrn_tp_nm` VARCHAR(100) NULL DEFAULT NULL, `sort_num` INT(11) UNSIGNED NOT NULL DEFAULT '0', PRIMARY KEY (`rtrn_tp_cd`) ) COLLATE='utf8_general_ci' ENGINE=InnoDB ;
CREATE TABLE `rtrn_rsn` ( `rtrn_rsn_cd` VARCHAR(20) NOT NULL DEFAULT '', `rtrn_rsn_nm` VARCHAR(100) NULL DEFAULT NULL, `sort_num` INT(11) UNSIGNED NOT NULL DEFAULT '0', PRIMARY KEY (`rtrn_rsn_cd`) ) COLLATE='utf8_general_ci' ENGINE=InnoDB ;
CREATE TABLE `rtrn_tp_rsn_cmbn` ( `rtrn_tp_cd` VARCHAR(20) NOT NULL DEFAULT '', `rtrn_rsn_cd` VARCHAR(20) NOT NULL DEFAULT '', PRIMARY KEY (`rtrn_tp_cd`, `rtrn_rsn_cd`), INDEX `fk_rtrn_rsn` (`rtrn_rsn_cd`), CONSTRAINT `fk_rtrn_rsn` FOREIGN KEY (`rtrn_rsn_cd`) REFERENCES `rtrn_rsn` (`rtrn_rsn_cd`), CONSTRAINT `fk_rtrn_tp` FOREIGN KEY (`rtrn_tp_cd`) REFERENCES `rtrn_tp` (`rtrn_tp_cd`) ) COLLATE='utf8_general_ci' ENGINE=InnoDB ;
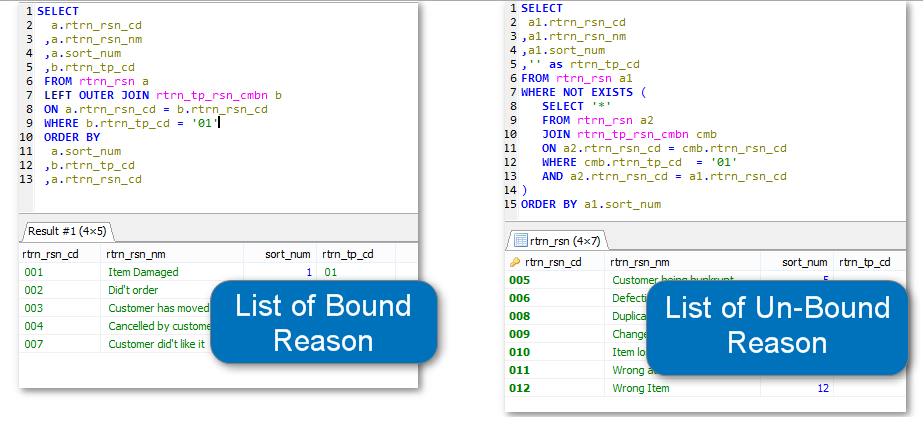
There is a Join Table, RTRN_TP_RSN_CMBN, only have the relationship between Type (RTRN_TP) and Reason (RTRN_RSN)
package com.ns.spring.model;
import java.util.HashSet;
import java.util.Set;
import javax.persistence.CascadeType;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.JoinColumn;
import javax.persistence.JoinTable;
import javax.persistence.ManyToMany;
import javax.persistence.Table;
@Entity
@Table(name = "RTRN_TP")
public class RTRN_TP {
@Id
@Column(name = "rtrn_tp_cd")
private String rtrnTpCd;
@Column(name = "rtrn_tp_nm")
private String rtrnTpNm;
@Column(name = "sort_num")
private int sortNum;
@ManyToMany(targetEntity = RTRN_RSN.class, cascade = { CascadeType.ALL })
@JoinTable(name = "RTRN_TP_RSN_CMBN",
joinColumns = { @JoinColumn(name = "rtrn_tp_cd") },
inverseJoinColumns = { @JoinColumn(name = "rtrn_rsn_cd") })
private Set<RTRN_RSN> rtrnRsns = new HashSet<RTRN_RSN>();
public String getRtrnTpCd() {
return rtrnTpCd;
}
public void setRtrnTpCd(String rtrnTpCd) {
this.rtrnTpCd = rtrnTpCd;
}
public String getRtrnTpNm() {
return rtrnTpNm;
}
public void setRtrnTpNm(String rtrnTpNm) {
this.rtrnTpNm = rtrnTpNm;
}
public int getSortNum() {
return sortNum;
}
public void setSortNum(int sortNum) {
this.sortNum = sortNum;
}
public Set<RTRN_RSN> getRtrnRsns() {
return rtrnRsns;
}
public void setRtrnRsns(Set<RTRN_RSN> rtrnRsns) {
this.rtrnRsns = rtrnRsns;
}
public String toString() {
return "Type Code:" + this.rtrnTpCd + ", Name:" + this.rtrnTpNm;
}
}
package com.ns.spring.model;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.Table;
@Entity
@Table(name = "RTRN_RSN")
public class RTRN_RSN {
@Id
@Column(name = "rtrn_rsn_cd")
private String rtrnRsnCd;
@Column(name = "rtrn_rsn_nm")
private String rtrnRsnNm;
@Column(name = "sort_num")
private int sortNum;
public String getRtrnRsnCd() {
return rtrnRsnCd;
}
public void setRtrnRsnCd(String rtrnRsnCd) {
this.rtrnRsnCd = rtrnRsnCd;
}
public String getRtrnRsnNm() {
return rtrnRsnNm;
}
public void setRtrnRsnNm(String rtrnRsnNm) {
this.rtrnRsnNm = rtrnRsnNm;
}
public int getSortNum() {
return sortNum;
}
public void setSortNum(int sortNum) {
this.sortNum = sortNum;
}
public String toString() {
return "Reason Code:" + this.rtrnRsnCd + ", Name:" + this.rtrnRsnNm;
}
}
package com.ns.spring.model;
import java.io.Serializable;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.Table;
@Entity
@Table(name = "RTRN_TP_RSN_CMBN")
public class RTRN_TP_RSN_CMBN implements Serializable {
private static final long serialVersionUID = 4677612728077605784L;
@Id
@Column(name = "rtrn_tp_cd")
private String rtrnTpCd;
@Id
@Column(name = "rtrn_rsn_cd")
private String rtrnRsnCd;
public String getRtrnTpCd() {
return rtrnTpCd;
}
public void setRtrnTpCd(String rtrnTpCd) {
this.rtrnTpCd = rtrnTpCd;
}
public String getRtrnRsnCd() {
return rtrnRsnCd;
}
public void setRtrnRsnCd(String rtrnRsnCd) {
this.rtrnRsnCd = rtrnRsnCd;
}
public String toString() {
return "Type" + this.rtrnTpCd + ", Reason:" + this.rtrnRsnCd;
}
}
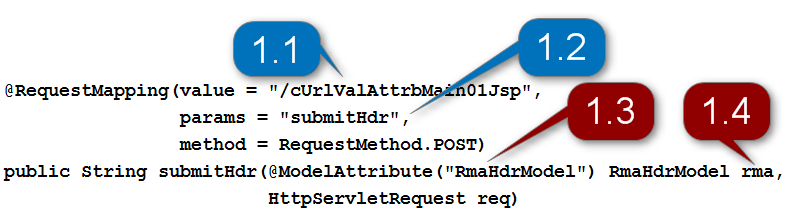
@RequestMapping(value = "/cUrlValAttrbSubTpRsn01Jsp", params = "toBoundRsnList", method = RequestMethod.POST)
public ModelAndView toBoundRsnList(@ModelAttribute("RtrnTpModel") RtrnTpModel tp, ModelMap model, HttpServletRequest req) {
String tpSelected = (String) req.getSession().getAttribute(CONST.TP_SELECTED.getVal());
if (CommonBL.hasValue(tpSelected)) {
RTRN_TP tpObj = this.tpSvc.findById(tpSelected);
if (tpObj != null) {
List<String> selectedCheckBox = TpRsnBL.getRsnToBound(tp, req);
if (!CommonBL.isEmpty(selectedCheckBox)) {
Set<RTRN_RSN> rtrnRsns = new HashSet<RTRN_RSN>();
for (String code : selectedCheckBox) {
RTRN_RSN rsnObj = this.rsnSvc.findById(code);
if (rsnObj != null) {
rtrnRsns.add(rsnObj);
tpObj.setRtrnRsns(rtrnRsns);
this.tpSvc.saveOrUpdate(tpObj);
}
}
}
}
}
return getMVSubTpRsn01(model, req);
}