In Biz Apps, you almost always need to use Check Box and Radio button.
Check box is to select multiple objects, and radio button is only select one of multiple objects. The reason we call “Radio button” is originally came from Car Radio; It is only let you select one station at a time.

In Spring MVC, check box object is usually a list of String, and radio button is Integer. You will defined them in a Model layer (Bean).
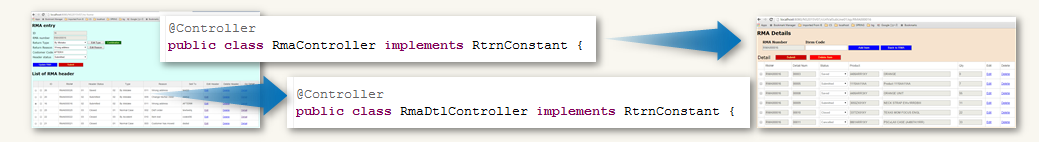
There are some examples for Radio Button and Check Box in Biz Apps. Typically, you will used them in a list.
- The specified row (by Radio Button) will be updated.
- Selected records will be updated/deleted. (Many to Many)
<c:forEach items="${HDR_LIST}" var="rmaObj" varStatus="loop">
<tr height="15">
<td><form:radiobutton path="radioBtn" class='close clickIdx' data-id='${rmaObj.id}' /></td>
<td><form:checkbox path="selectedCheckBox" value="${rmaObj.rmaNum}"/></td>
<td id="id${loop.index}">${rmaObj.id}</td>
<td id="idRmaNum${loop.index}">${rmaObj.rmaNum}</td>
<td id="idStsCd${loop.index}">${rmaObj.rmaHdrStsCd}</td>
<td id="idStsNm${loop.index}">${rmaObj.rmaHdrStsNm}</td>
<td id="idTpCd${loop.index}">${rmaObj.rtrnTpCd}</td>
<td id="idTpNm${loop.index}">${rmaObj.rtrnTpNm}</td>
<td id="idRsnCd${loop.index}">${rmaObj.rtrnRsnCd}</td>
<td id="idRsnNm${loop.index}">${rmaObj.rtrnRsnNm}</td>
<td id="idCustCd${loop.index}">${rmaObj.sellToCustCd}</td>
<td><a href="<c:url value='/edit/${rmaObj.id}' />" >Edit</a></td>
<td><a href="<c:url value='/remove/${rmaObj.id}' />" >Delete</a></td>
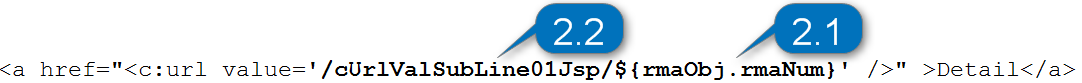
<td><a href="<c:url value='/cUrlValSubLine01Jsp/${rmaObj.rmaNum}' />" >Detail</a></td>
</tr>
</c:forEach>
1. Radio button is defined as integer that will contains a row number
2. Check box is defined as List of String that contains a value of selected record(s)
package com.ns.spring.model.ui;
import java.util.ArrayList;
import java.util.List;
import com.fasterxml.jackson.annotation.JsonIgnoreProperties;
import com.ns.spring.model.RMA_HDR;
@JsonIgnoreProperties(ignoreUnknown = true)
public class RmaHdrModel {
private int id;
private String rmaNum = "";
private String rmaHdrStsCd = "";
private String rmaHdrStsNm = "";
private String rtrnTpCd = "";
private String rtrnTpNm = "";
private String rtrnRsnCd = "";
private String rtrnRsnNm = "";
private String sellToCustCd = "";
private String mdseCd = "";
private List<RmaLineModel> rmaLines = new ArrayList<RmaLineModel>();
private int radioBtn;
private List<String> selectedCheckBox = new ArrayList<String>();
public RmaHdrModel(){}
.
.
.
.
public int getRadioBtn() {
return radioBtn;
}
public void setRadioBtn(int radioBtn) {
this.radioBtn = radioBtn;
}
public List<String> getSelectedCheckBox() {
return selectedCheckBox;
}
public void setSelectedCheckBox(List<String> selectedCheckBox) {
this.selectedCheckBox = selectedCheckBox;
}
}