
More biz web apps are using Javascript because of its capability; Handling an event.
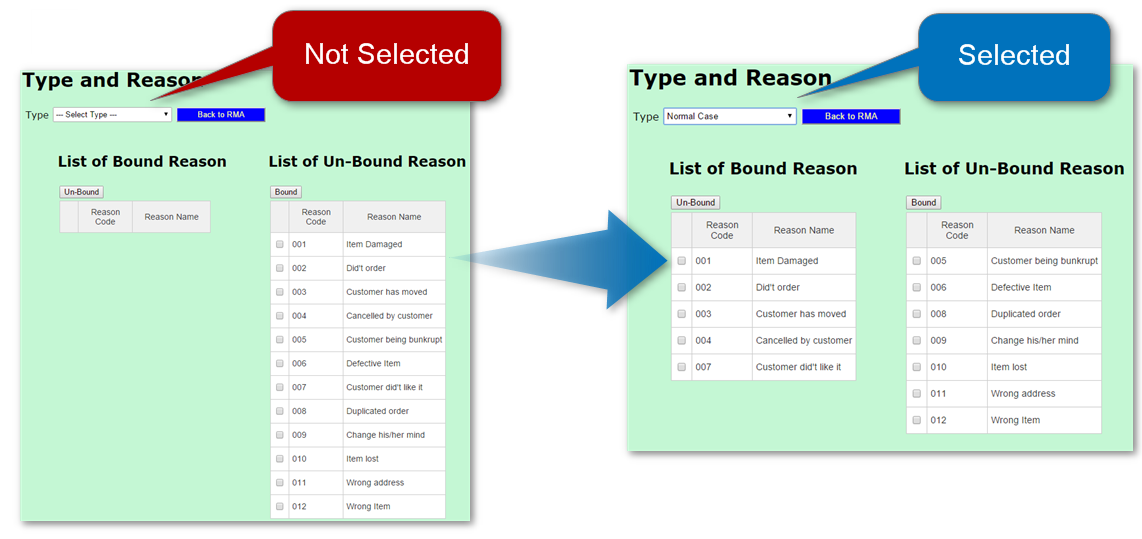
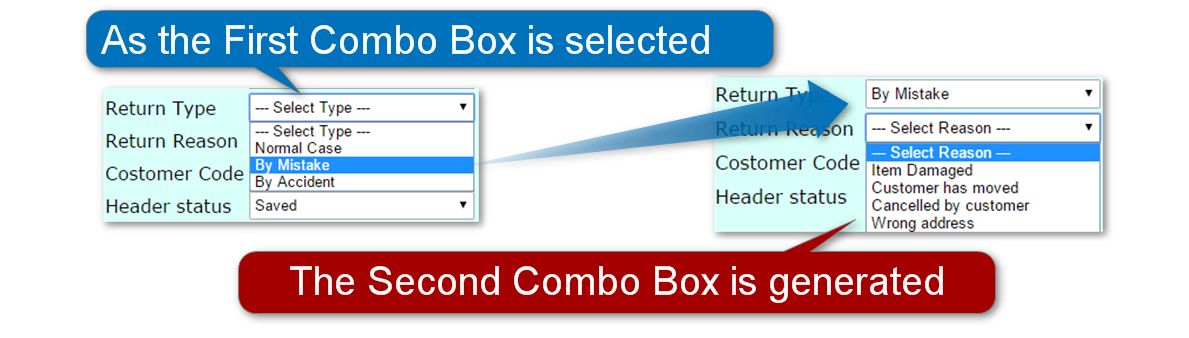
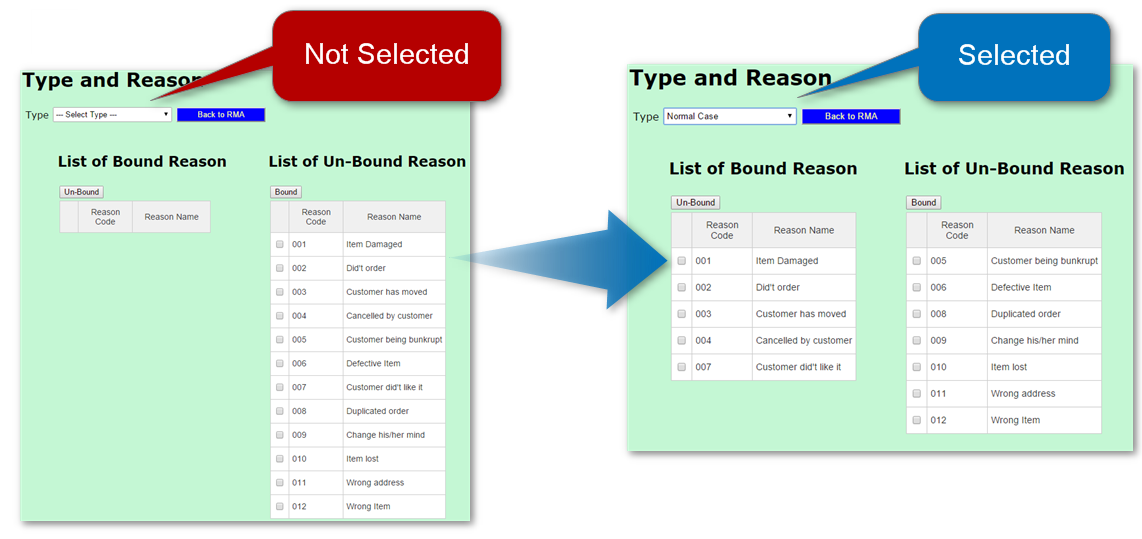
In this example, the HTML tables are constructed on changing event of select box.
Summary
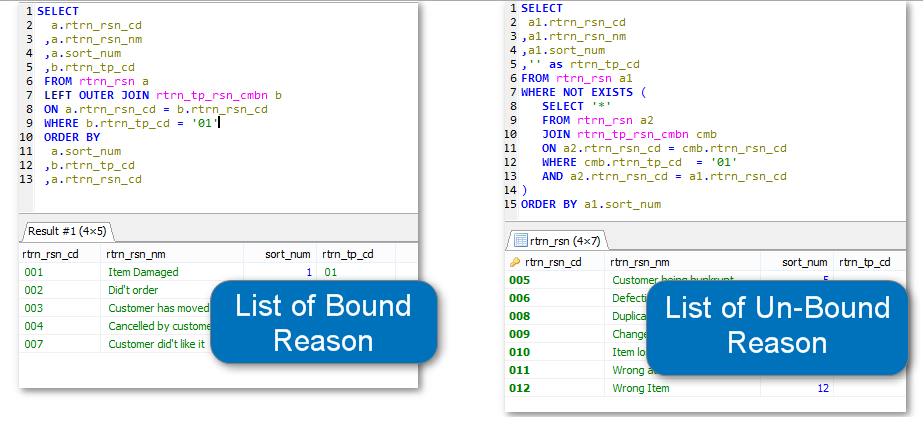
- The table on left side constructed by a result of SQL (as select box value has been changed)
- The table on right side constructed by a result of different SQL (at the same time of when the one in the left constructed)


Summarized as Four steps
- Select box has changed and the Javascript (Ajax) send request to the Controller
- The Controller method create a object for two tables (LEFT and RIGHT) and send back response
- Javascript (Ajax) receives a response and construct two set of HTML
- Two HTML tables (LEFT and RIGHT) are created by jQuery
1. Select box has changed and the Javascript (Ajax) send request to the Controller
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 | <form:select path="rtrnTpCd" id="tpCd" onchange="onChangeTp();" style="height:25px; width:200px">
<form:option value="" label="--- Select Type ---"/>
<c:forEach items="${TP_LIST}" var="name">
<c:choose>
<c:when test="${name.getRtrnTpCd()== TP_SELECTED}">
<form:option value="${name.getRtrnTpCd()}" selected="true">${name.getRtrnTpNm()}</form:option>
</c:when>
<c:otherwise>
<form:option value="${name.getRtrnTpCd()}">${name.getRtrnTpNm()}</form:option>
</c:otherwise>
</c:choose>
</c:forEach>
</form:select>
|
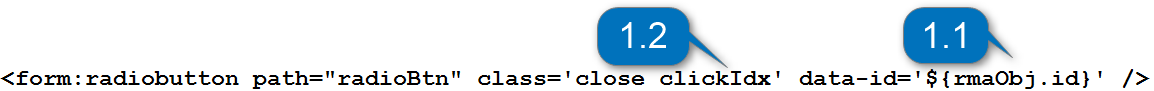
Step 1.1. At line 1, when select box is selected, it’s calling Javascript function “onChangeTp()“.
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | function onChangeTp() {
var selectedTpCd = $('#tpCd').val();
$.ajax({
type : "Get",
url : "onChangeTpCdTpRsn01",
data : "tpCd=" + selectedTpCd,
success : function(response) {
$("#idTableRsnBound").find("tr:gt(0)").remove();
$("#idTableRsnUnBound").find("tr:gt(0)").remove();
var trHtmlBound = '';
var trHtmlUnBound = '';
$.each(response, function(k, v) {
var thisTpCd = v.rtrnTpCd;
if(thisTpCd == selectedTpCd) {
trHtmlBound = getRsnLines(trHtmlBound, k, v);
} else {
trHtmlUnBound = getRsnLines(trHtmlUnBound, k, v);
}
});
$('#idTableRsnBound').append(trHtmlBound);
$('#idTableRsnUnBound').append(trHtmlUnBound);
},
error : function(e) {
alert('Error onChangeTp: ' + e);
}
});
}
|
Step 1.2. At line 5, the Ajax request for the controller “onChangeTpCdTpRsn01“.
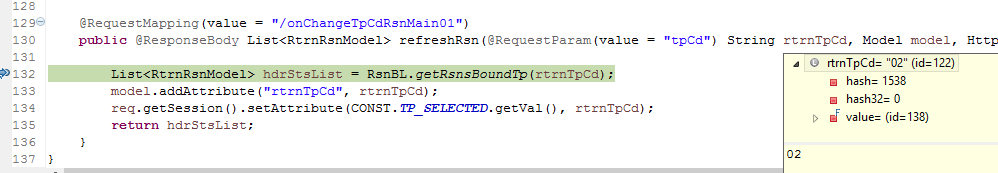
2. The Controller method create a object for two tables (LEFT and RIGHT) and send back response
TpRsnController.java1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @RequestMapping(value = "/onChangeTpCdTpRsn01")
public @ResponseBody List<RtrnRsnModel> refreshTypeComb(@RequestParam(value = "tpCd") String rtrnTpCd, Model model, HttpServletRequest req) {
model.addAttribute(CONST.FORM_KEY.getVal(), new RtrnTpModel());
model.addAttribute("rtrnTpCd", rtrnTpCd);
model.addAttribute(CONST.TP_SELECTED.getVal(), rtrnTpCd);
req.getSession().setAttribute(CONST.TP_SELECTED.getVal(), rtrnTpCd);
initBoundUnboundRsnList(rtrnTpCd, req);
List<RtrnRsnModel> rsnBoundList = (List<RtrnRsnModel>)req.getSession().getAttribute(CONST.RSN_LIST_BOUND.getVal());
List<RtrnRsnModel> rsnUnBoundList = (List<RtrnRsnModel>)req.getSession().getAttribute(CONST.RSN_LIST_UNBOUND.getVal());
List<RtrnRsnModel> rsnList = new ArrayList<RtrnRsnModel>();
TpRsnBL.setNewRsnList(rsnList, rsnBoundList);
TpRsnBL.setNewRsnList(rsnList, rsnUnBoundList);
return rsnList;
}
|
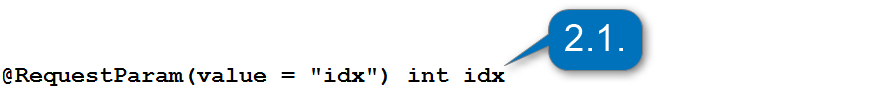
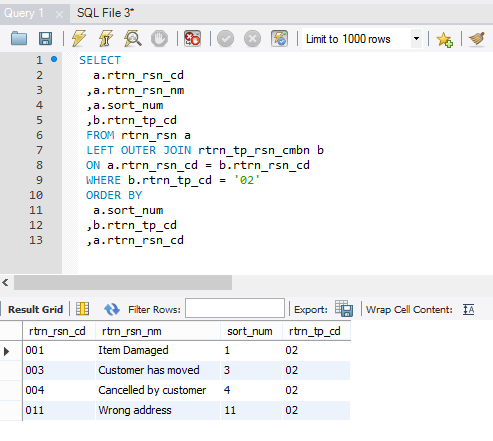
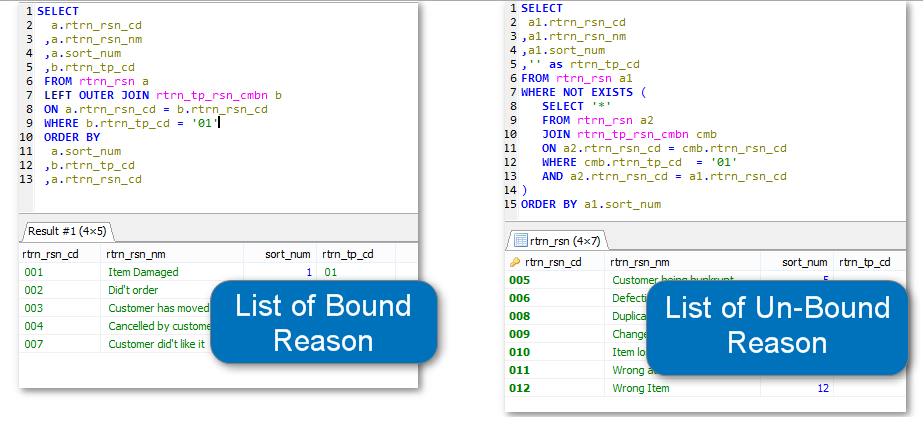
Step 2.1. At line 10, set the SQL result for the LEFT SIDE table.
Step 2.2. At line 11, set the SQL result for the RIGHT SIDE table.
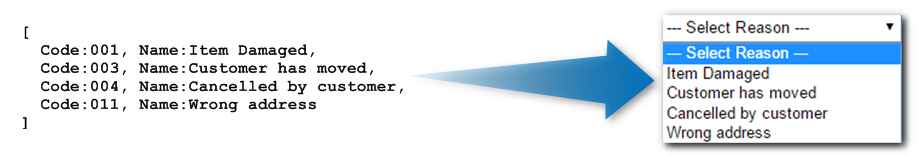
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [
Reason Code:001, Name:Item Damaged, Type:01,
Reason Code:002, Name:Did not order, Type:01,
Reason Code:003, Name:Customer has moved, Type:01,
Reason Code:004, Name:Cancelled by customer, Type:01,
Reason Code:007, Name:Customer did not like it, Type:01,
Reason Code:005, Name:Customer being bunkrupt, Type:,
Reason Code:006, Name:Defective Item, Type:,
Reason Code:008, Name:Duplicated order, Type:,
Reason Code:009, Name:Change his/her mind, Type:,
Reason Code:010, Name:Item lost, Type:,
Reason Code:011, Name:Wrong address, Type:,
Reason Code:012, Name:Wrong Item, Type:
]
|
Step 2.3. At line 15, return as one object (ABOVE) combined LEFT and RIGHT tables.
NOTE: Line 2 to 6 ends with “Type:01” will be the LEFT table
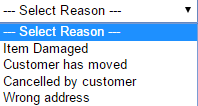
3. Javascript (Ajax) receives a response and construct two tables
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | function onChangeTp() {
var selectedTpCd = $('#tpCd').val();
$.ajax({
type : "Get",
url : "onChangeTpCdTpRsn01",
data : "tpCd=" + selectedTpCd,
success : function(response) {
$("#idTableRsnBound").find("tr:gt(0)").remove();
$("#idTableRsnUnBound").find("tr:gt(0)").remove();
var trHtmlBound = '';
var trHtmlUnBound = '';
$.each(response, function(k, v) {
var thisTpCd = v.rtrnTpCd;
if(thisTpCd == selectedTpCd) {
trHtmlBound = getRsnLines(trHtmlBound, k, v);
} else {
trHtmlUnBound = getRsnLines(trHtmlUnBound, k, v);
}
});
$('#idTableRsnBound').append(trHtmlBound);
$('#idTableRsnUnBound').append(trHtmlUnBound);
},
error : function(e) {
alert('Error onChangeTp: ' + e);
}
});
}
|
Step 3.1. At line 7, get the response from the controller (one list as JSON object)
Step 3.2. At line 9 and 10, clear the LEFT and RIGHT to be re-constructed
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function getRsnLines(trHtml, idx, dataObj) {
var code = dataObj.rtrnRsnCd;
var val = dataObj.rtrnRsnNm;
trHtml +=
'<tr>'
+ '<td>'
+ '<input id="selectedCheckBox'+idx+'" name="selectedCheckBox" type="checkbox" value="'+code+'"/>'
+ '</td>'
+ '<td>'+code+'</td>'
+ '<td>'+val+'</td>'
+'</tr>';
return trHtml;
}
|
Step 3.3. At line 15 to 19, create two HTML tables (LEFT and RIGHT) by function “getRsnLines” (above).
4. Two HTML tables (LEFT and RIGHT) are created by jQuery
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | function onChangeTp() {
var selectedTpCd = $('#tpCd').val();
$.ajax({
type : "Get",
url : "onChangeTpCdTpRsn01",
data : "tpCd=" + selectedTpCd,
success : function(response) {
$("#idTableRsnBound").find("tr:gt(0)").remove();
$("#idTableRsnUnBound").find("tr:gt(0)").remove();
var trHtmlBound = '';
var trHtmlUnBound = '';
$.each(response, function(k, v) {
var thisTpCd = v.rtrnTpCd;
if(thisTpCd == selectedTpCd) {
trHtmlBound = getRsnLines(trHtmlBound, k, v);
} else {
trHtmlUnBound = getRsnLines(trHtmlUnBound, k, v);
}
});
$('#idTableRsnBound').append(trHtmlBound);
$('#idTableRsnUnBound').append(trHtmlUnBound);
},
error : function(e) {
alert('Error onChangeTp: ' + e);
}
});
}
|
At line 21 and 22, two set of HTML will be set to the ID specified:
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="id_Bound">
<table id="idTableRsnBound" class="tg" border="1">
<tr>
<th width="20"></th>
<th width="80">Reason Code</th>
<th width="120">Reason Name</th>
</tr>
<c:forEach items="${RSN_LIST_BOUND}" var="rsnVal" varStatus="loop">
<tr>
<td><form:checkbox path="selectedCheckBox" value="${rsnVal.rtrnRsnCd}"/></td>
<td>${rsnVal.rtrnRsnCd}</td>
<td>${rsnVal.rtrnRsnNm}</td>
</tr>
</c:forEach>
</table>
</div>
|
Step 4.1. At line 21, create (set HTML) to the table on the LEFT (#idTableRsnBound)
sub_tp_rsn_01.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="id_UnBound">
<table id="idTableRsnUnBound" class="tg" border="1">
<tr>
<th width="20"></th>
<th width="80">Reason Code</th>
<th width="120">Reason Name</th>
</tr>
<c:forEach items="${RSN_LIST_UNBOUND}" var="rsnVal" varStatus="loop">
<tr>
<td><form:checkbox path="selectedCheckBox" value="${rsnVal.rtrnRsnCd}"/></td>
<td>${rsnVal.rtrnRsnCd}</td>
<td>${rsnVal.rtrnRsnNm}</td>
</tr>
</c:forEach>
</table>
</div>
|
Step 4.2. At line 22, create (set HTML) to the table on the RIGHT (#idTableRsnUnBound)